Editing Open Graph Information for a Page
Within each page of your site you can specify the open graph information that is used when your page is shared on a social network.
To be able to access these settings within each page, you must first enable Open Graph tags.
Open Graph tags are supported on BranchCMS Basic and higher plans.
Once the Open Graph tags are enabled, a new tab will be available when you edit a page. This is the Social tab.
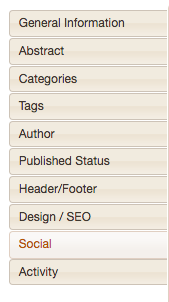
For regular pages it will look like this:
![]()
For app items like Blog Posts, Categories and Tags it will look like this:

Under those tabs you can customize the information that is used when you or page, blog post, category or whatever gets shared to Facebook, Twitter or other social networks.
Facebook / Other Social Networks
Most social networks use the same information that Facebook does. Twitter uses their own tags for additional information but if that’s not set then they will fall back to using what is specified here.
Title
By default the SEO page title is used for the title value. You can override that by entering a title in the Social title field.

Description
If you leave the Social description field empty then the SEO meta description or the social fallback description will be used.
It is recommended that you include a brief 1 - 4 sentence description of the page.

Image
It is recommended that you specify an image to be used by the social networks when your page is shared. If you do not then the fallback image will be used. If that is not set then the social network will try to grab an appropriate image from the page.
It is recommended that the image is 1200 x 630 pixels. At minimum it should be larger than 200 x 200 px. See https://developers.facebook.com/docs/sharing/best-practices#images for more information.
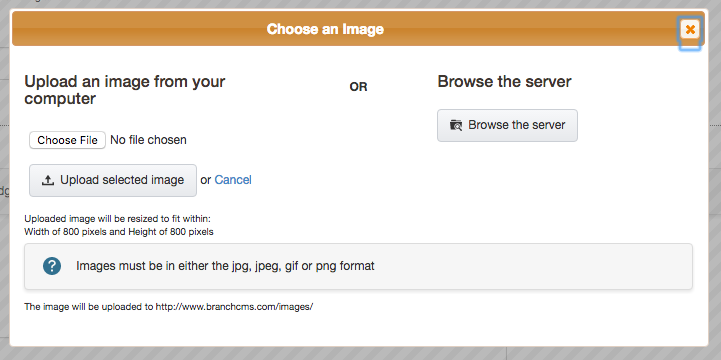
Click Choose an Image to pick an image.

A new window will open where you can upload an image from your computer or browse the server.

Twitter will use the general social information that you specified above but it’s recommended to add Twitter specific information here.
If you do not enter anything, the general social information, SEO information or fallback information or will be used.



Note: The recommended size for twitter images is 1024x512 px, so it is wise to at least update an image for twitter.