Category Detail Code Sample
Here is some example code and CSS to build a category detail page for the blog. This is just an example and you have the flexibility to lay out the page to suit your own design.
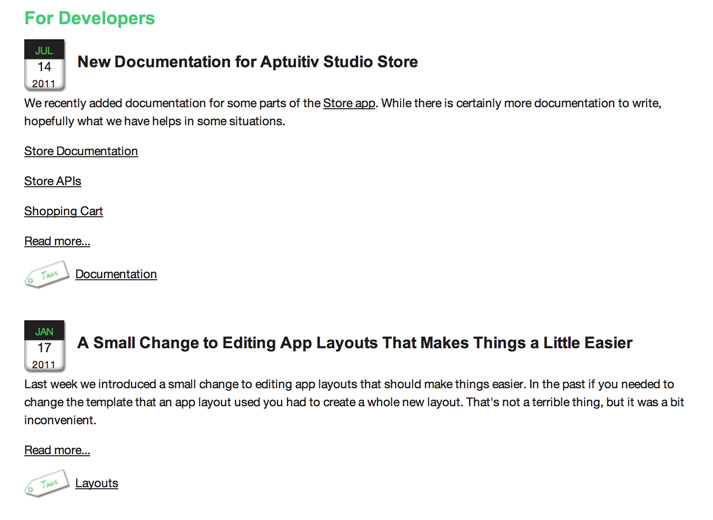
Below is a screenshot of the layout that this code will build.

HTML:
Below is the HTML / Branch code that would go in the Template field for the Category Detail content template.
<h1>{#category.name}</h1>
{if #category.posts exists}
{loop items="#category.posts" value="post"}
<div class="blog-listing">
<div class="blog-date">
<div class="month">{#post.publishedOnTimestamp|date format="M"}</div>
<div class="day">{#post.publishedOnTimestamp|date format="j"}</div>
<div class="year">{#post.publishedOnTimestamp|date format="Y"}</div>
</div>
<h2><a href="{#post.url}">{#post.postTitle}</a></h2>
<div class="abstract">
{if #post.abstract}
{#post.abstract}
{/else}
{#post.content|truncate length="200"}
{/if}
<a href="{#post.url}">Read more...</a>
</div>
{if #post.tagCount > 0}
<div class="tags-container">
<img src="/images/documentation/tags.png" alt="tags" class="tags-icon" />
<div class="tags">
{loop items="#post.tags" value="tag"}
<a href="{#tag.url}">{#tag.tagName}</a>
{/loop}
</div>
</div>
{/if}
<div class="clear"></div>
</div>
{/loop}
{else}
<p>There are currently no posts.</p>
{/if}
{if #pagination.pageCount > 1}
<p>
{if #pagination.previousUrl}
<a href="{#pagination.previousUrl}" title="Previous Page">< Previous</a> |
{/if}
{loop items="#pagination.pagesInRange" value="page"}
{if #page.number != #pagination.current}
<a href="{#page.url}" title="Go to Page {#page.number}">{#page.number}</a>
{else}
<strong>{#page.number}</strong>
{/if}
{/loop}
{if #pagination.nextUrl}
| <a href="{#pagination.nextUrl}" title="Next Page">Next ></a>
{/if}
</p>
{/if}