Account Registrations Detail Code Sample
Here is some example code to build an account registrations detail page for the calendar. This is just an example and you have the flexibility to lay out the page to suit your own design.
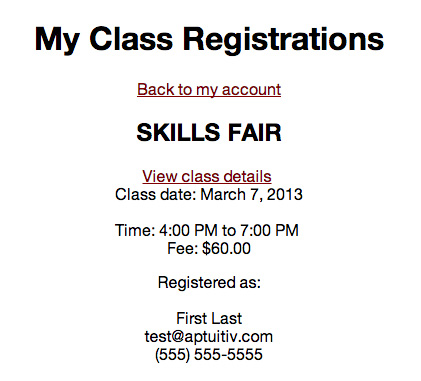
Below is a screenshot of the layout that this code will build.

HTML:
Below is the HTML / Branch code that would go in the Template field for the Account Registrations Detail content template.
<h2>{#registration.event.title}</h2>
<p>
<a href="{#registration.event.url}">View class details</a>
<br />Class date: {#registration.event.date}<br />
<br />Time:
{if #registration.event.time.type == 'timed'}
{#registration.event.time.start} to {#registration.event.time.end}
{elseif #registration.event.time.type == 'start'}
{#registration.event.time.start}
{else}
TBA
{/if}
{if #registration.fee}
<br />Fee: {#registration.fee}
{/if}
</p>
<p>Registered as:<br />
{if #registration.company}{#registration.company}<br />{/if}
{#registration.firstName} {#registration.lastName}<br />
{#registration.email}<br />
{#registration.phone}
</p>