App Settings
Every app has settings for each view within that app that control what layout the view will use. Additional settings, such as linked or inline CSS and Javascript, meta content, and header and footer text, can be changed within these settings as well.
Accessing App Settings
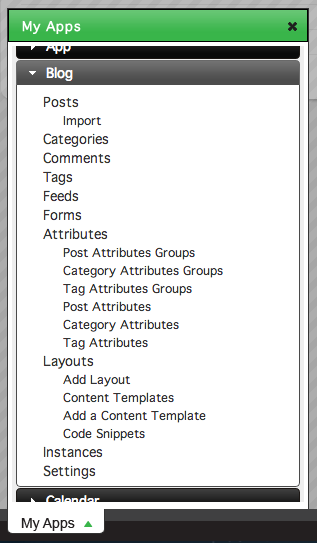
To access the settings for your app, click on the Settings link under the app section in the My Apps menu.

The blog will be used an example here but the process is the same for all apps.
Changing App Settings
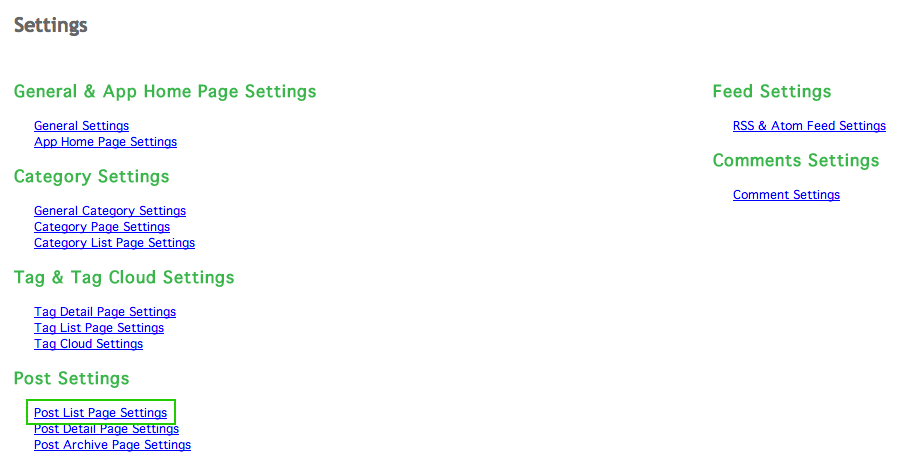
After a layout is created, a view for an app needs to be told to use that layout in order to display content. To do that, click the settings link for the view you want to change.
The settings page you accessed has multiple tabs that all contain different settings for the view you are changing. The Layout menu in the General tab contains a list of all layouts within your app that can be used to display content for that view.

Choose your layout from the Layout select menu and save your settings.