Open Graph Settings
Open Graph is a way to have have more control over the information that is shared for a page on social networks.
With open graph tags allow you can define the title, image, site name and description to be used when someone shares a page on a social network like Facebook or Twitter.
Open Graph tags are supported in BranchCMS Basic and higher plans.
To access these settings, click Site settings in the upper right hand corner of your page.

Then, click SEO, Marketing & Social then Social Open Graph.
Enable Open Graph tags
By default open graph tags are disabled. To activate open graph tags, select Yes under the Enable Open Graph tags page.

Once you have done this a “Social” tab will show when you are editing pages, app items like blog posts, app categories and tags. Under that tab you will be able to configure the open graph information for that individual page.
After selecting “Yes” you will see two tabs show: General Settings and Twitter Cards.
General settings will allow you to configure fallback information that will be used by social media websites.
Twitter supports some additional information for their platform and you can configure it under the Twitter Cards tab.
General Settings
![]()
Site Name
The site name is displayed here but it is configured either under SEO Settings or the General Settings page.
Fallback description
The fallback description is used if a description is not set for the individual page. This is optional, but it’s a good thing to have if possible.

Fallback Image
Like the fallback description, the fallback image is used if a specific image is not specified for the individual page.
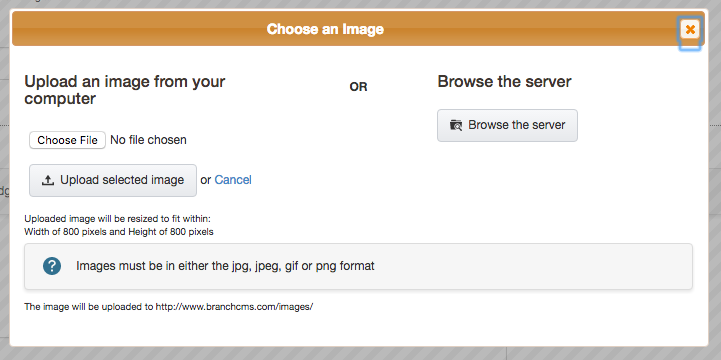
To upload a fallback image, click Choose an image.

This will bring up a new pop up window, where you may upload an image through your computer or by browsing the server.

Note that if you do not use a fallback description or image then the social network will attempt to retrieve their best guess for each when a page is shared.
Image Upload Path
Before you upload a fallback image you can specify where you want the image to be uploaded to.

Be sure to save any changes before uploading new images.
Image Width and Image Height
Before you upload the fallback image you can change the maximum height and width for the fallback image.
To edit the image width and height, enter your desired width and heights into the corresponding fields.

Be sure to save any changes before uploading new images.
Twitter Cards
See https://dev.twitter.com/cards/overview for more information about Twitter Cards.
![]()
Enable Twitter Cards
To enable Twitter Cards, select Yes.
There are two types of twitter cards, cards with just a summary and summary with large image.

- Summary Card: Title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but with a prominently featured image.
Summary Cards
Summary cards show a title, description, thumbnail and Twitter account attribution.
The description comes either from the specified description for the page or the fallback description. The title comes from the specific title for the page or the SEO page title.
The thumbnail comes from the specified image for the page or from the fallback image.
Summary with Large Image Cards
Summary with Large Image cards are just like the Summary cards but they allow a larger image.
You may select a fallback image for the large image cards. To select a fallback image, click Choose and image and follow the same steps for choosing a fallback image.

Before you upload the Twitter card image you can adjust the the Width and Height of your Twitter card fall back image, though it is suggested you just leave it at the max 120x120 pixels.

Be sure to save your changes before you upload the images.