General InformationHeader/FooterImageDesign/SEOURL KeyPage Title |
Description/KeywordsLayoutCSSJavascriptHead Content |
Creating a Category
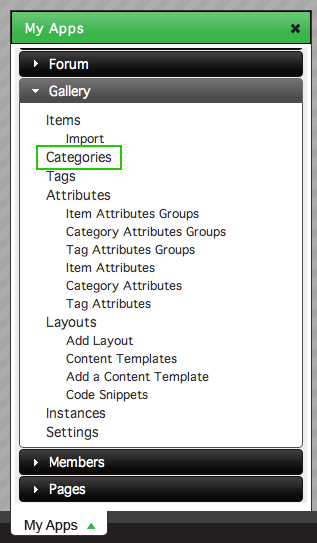
To create a category, click Categories under the Gallery section in the My Apps menu.

Your gallery's categories are listed on this page. To create a new category, click the Add a New Category button in the top right of the window.

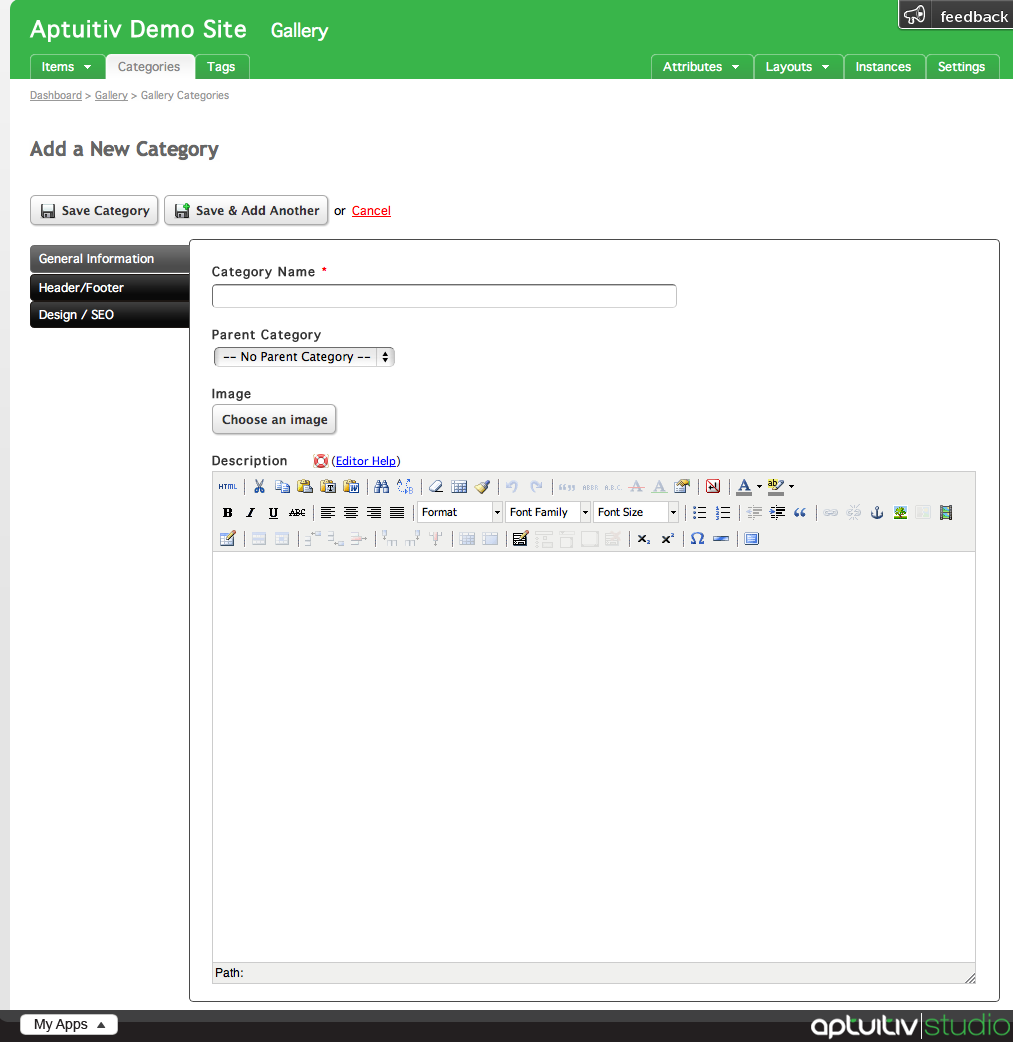
General Information
In the General Information window you can give the category a name, as well as assign a parent category, an image, and a description to it.
Give the category a name by typing into the Category Name field. Note that this is the only field required to create a category.

Parent Category
To assign the category to a parent category, choose a category from the select menu under the Category Name field.

Image
An image can be assigned to the category by clicking Choose an Image under the Parent Category menu.

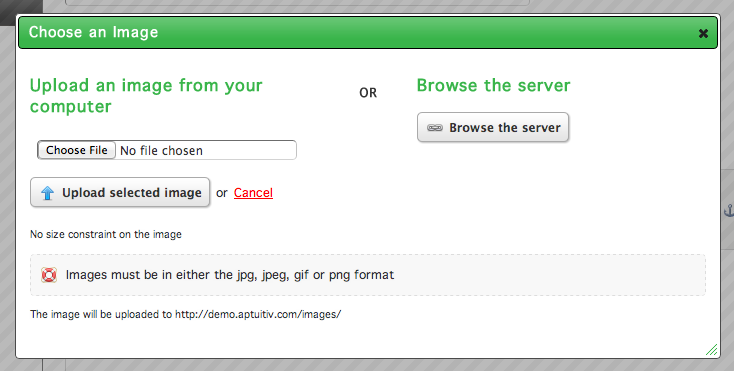
Clicking this will bring up a window that will allow you to upload a file from your computer or choose an image that is already on the server.

For more information on uploading images or using the file browser, visit their documentation pages.
Description
A description can be given to the category by inserting content into the rich text editor under the Choose an Image button.

Header/Footer
Category headers and footers can be included in layouts, and can contain anything that you can create in a rich text editor. To change the header and footer settings, click the Header/Footer tab on the left side of the Category window.

In the Header/Footer window, there are two separate tabs for the Header and Footer settings for the category. The process for changing the settings is the same for both.

The Header and Footer are automatically set to use the default text. To use your own custom content, select the use the following header/footer text option. Clicking this option will bring up a rich text editor.

Insert your content into the rich text editor.
Design/SEO
Certain design and SEO aspects for the category that you're creating can be changed by clicking the Design/SEO tab in the Category window.

The Design/SEO window contains tabs for different settings for your category.

URL Key
To change the URL Key settings, click the URL tab in the Design/SEO window.
The URL key is automatically generated based on the name you give to your category. If you want to change the URL key to a custom value, click the edit link in the URL window.

Clicking the edit link will bring up a text field.



Page Title
The page title is used when viewing the category page on the site, and can be changed by clicking the Page Title tab in the Design/SEO window.

The page title is automatically set to be "Gallery Category - Category Name", where category name is the name that you've given your category. The title can be changed by selecting the Use the following title option.
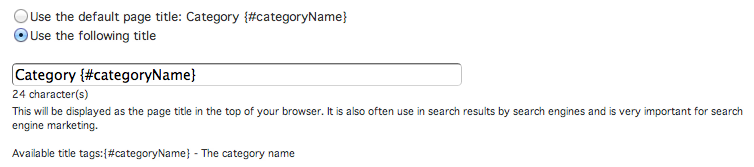
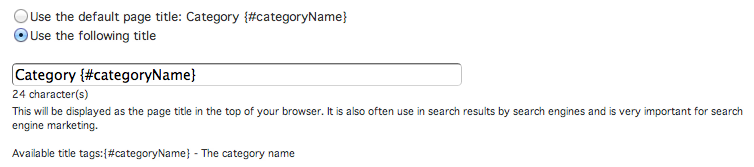
Selecting this option will bring up a text field that will allow you to change the page title seen when a user is viewing your category.

The variable {#categoryName} can be used to pull in the name of your category into the page title instead of manually typing the category name into the text field.
Description/Keywords
The Meta Description and Keywords can be changed by clicking the Description/Keywords tab in the Design/SEO window.

The site automatically uses the default Meta Description and Keywords for your category. To use your own description, click the option Use the following Meta Description. This will bring up a text field where you can insert your own description for the category.

To use your own Meta Keywords, click the Use the following Meta Keywords option to bring up a text field. Here, you can insert your own keywords for the category.

Please note that while the description is useful as a short description of your page in a search engine listing, meta keywords are not taken into account by most major search engines.
Layout
Categories, by default, use the layout assigned to them in the Gallery settings. If desired, however, individual categories can be set to use a different layout from the one set in the Gallery settings by clicking the Layout tab in the Design/SEO window.

To change the layout the category uses, click the Use the following layout option. Clicking this will bring up a menu that you can select a different layout from.

CSS
CSS settings and body tag attributes can be set for individual pages by clicking the CSS tab in the Design/SEO window.

The CSS and body tag settings use the default ones defined by the content templates and template.
To use custom inline CSS for the category, click the Use the following Inline CSS option. This will bring up a text field that you can insert CSS into. This will override the inline CSS in the content template that is used in your site layout and the site settings for the Category Page.

To link different CSS files instead of the default CSS files linked in the content template being used by the layout, click the Use the following CSS Files option. This will bring up a text field that you can use to add the file path(s) to the CSS file(s) on your server. If multiple files are being added, put each file path on its own line.

Including these files here will override the files included in the content template for the category and the files included in the Category Page settings.
The ID given to the body tag for the category that you're editing can be changed by clicking the Use the following body tag id option. Clicking this will bring up a text field, where you can insert a value.

Since HTML tags can only have one ID assigned to them at a time, insert only one value into the text field.
To give the body tag custom classes instead of the default classes assigned to it in the Category Page settings, click the Use the following body tag class option. This will bring up a text field where you can insert values to be assigned to the body tag.

Unlike IDs, HTML elements can have multiple classes assigned to it. If you want to assign multiple classes to the body tag, add a space in between each class you insert into the field.
Javascript
Similar to CSS, inline Javascript and Javascript file settings can be changed from the default ones used in the content template and the Category Page settings. To access these settings, click the Javascript tab in the Design/SEO window.

To change the inline Javascript, click the Use the following inline Javascript option. This will bring up a text field where you can insert Javascript.

To link different Javascript files instead of the default Javascript files linked in the content template being used by the layout, click the Use the following Javascript Files option. This will bring up a text field that you can use to add the file path(s) to the Javascript file(s) on your server. If multiple files are being added, put each file path on its own line.

Head Content
To change the Head Content settings for the category, click the Head Content tab in the Design/SEO window.

To use your own Head Content, click the Use the following Head Content option. This will bring up a text field. Enter in the content you want to use for the Head Content.

The content inserted into this field will be put into thesection of your site if your template uses the {ap_template:head} tag.