Editing a Form
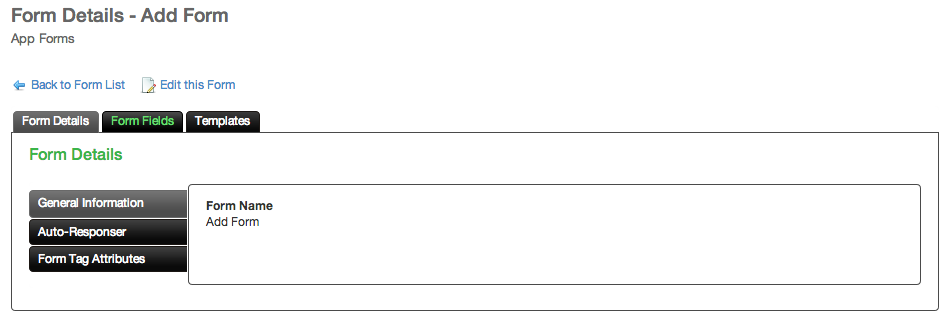
Editing an app form first requires that you view the form details. Read more about how to view form details.
Once you're at the form details window, click Edit this Form to go to the edit screen.

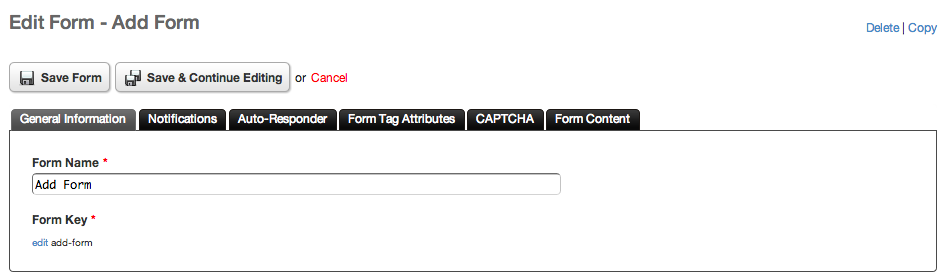
The Edit Form screen has six tabs:
- General Information
- Notifications
- Auto-Responder
- Form Tag Attributes
- CAPTCHA
- Form Content

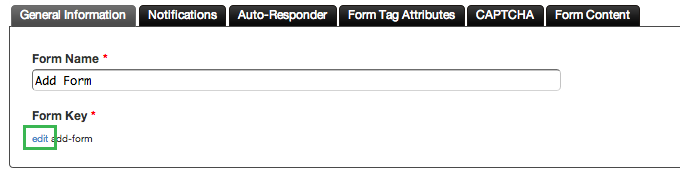
General Information
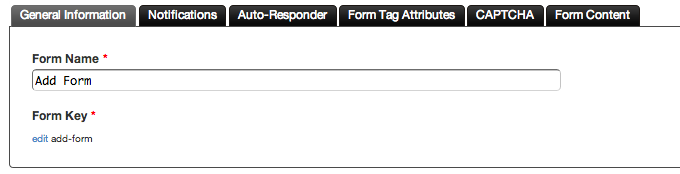
The General Information tab allows you to change your form's name and key. Change the name using the Form Name field.

To change the form key, first click the small edit link.

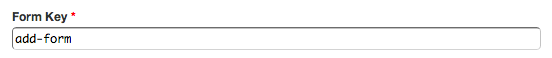
A text field will show up after clicking the link. Edit your form key here.

Notifications
The Notifications tab contains settings that allow you to set whether email notifications should be sent when a user submits that form, and what those notifications should look like. View the documentation on Submission Notifications for more information.
Auto-Responder
The Auto-Responder tab contains settings that control whether an email is sent when the form is submitted, and (if enabled) what the response email looks like. View the documentation on Auto-Responder emails for more information.
Form Tag Attributes
Attributes can be added to the form tag by adding values to the text fields under the Form Tag Attributes tab.

CAPTCHA
CAPTCHA can be used for app forms by changing settings under the CAPTCHA tab. View the documentation on CAPTCHA for more information on configuration and implementation.
Form Content
The Form Content tab has three separate editors which allow you to set content to show in the header, footer, and on the finish page if they are used in your site.

Each respective editor can be found in the tabs within the Form Content tab.