Agenda View Code Sample
Here is some example code to build an agenda view for the calendar. This is just an example and you have the flexibility to lay out the page to suit your own design.
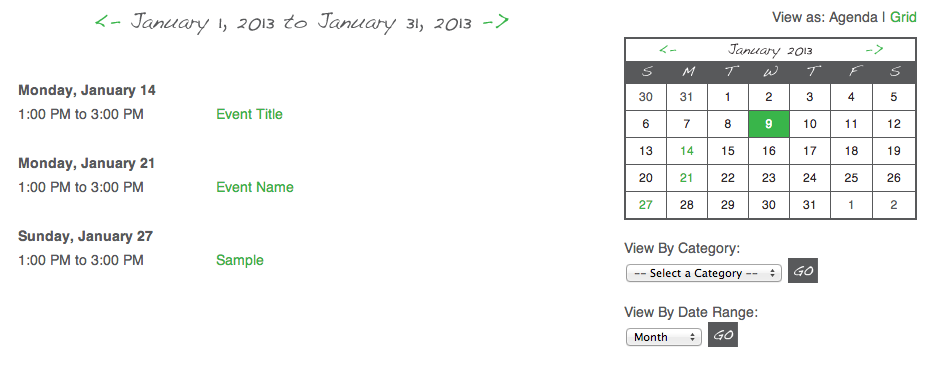
Below is a screenshot of the layout that this code will build.
HTML:
Below is the HTML / Branch code that would go in the Template field for the Agenda View content template.
<div class="col left">
<h2>
<a href="{#previousDateUrl}"><-</a>
{#startDate} to {#endDate}
<a href="{#nextDateUrl}">-></a>
</h2>
<div class="content">
{if #agenda.eventCount > 0}
<table id="agenda" cellspacing="0" cellpadding="0">
<tbody>
{loop items="#agenda.days" value="day"}
<tr>
<th colspan="2">{#day.dateTimestamp|date format="l, F d"}</th>
</tr>
{loop items="#day.events" value="event"}
<tr>
<td class="col1">{#event.time.start} to {#event.time.end}</td>
<td class="col2"><a href="{#event.url}" class="iframe">{#event.title}</a></td>
</tr>
{/loop}
{/loop}
</tbody>
</table>
{else}
<p>There are no events to display for this time period.</p>
{/if}
</div>
</div>
<div class="col right">
<div id="view">View as: Agenda | <a href="{#viewAsGridUrl}">Grid</a></div>
{if #miniGrid}
<table id="minigrid" cellpadding="0" cellspacing="0" width="100%">
<thead>
<tr>
<td colspan="2"><a href="{#miniGrid.previousDateUrl}"><-</a></td>
<td colspan="3">{#miniGrid.month} {#miniGrid.year}</td>
<td colspan="2"><a href="{#miniGrid.nextDateUrl}">-></a></td>
</tr>
</thead>
<tbody>
<tr>
<th>S</th>
<th>M</th>
<th>T</th>
<th>W</th>
<th>T</th>
<th>F</th>
<th>S</th>
</tr>
{loop items="#miniGrid.rows" value="row"}
<tr>
{loop items="#row.boxes" value="box"}
<td class="{#box.weekdayAbbr}{if #box.isToday} today{/if}{if #box.isWeekend} weekend{/if}{if isNot #box.isThisMonth} prevMonth{/if}">
{if #box.eventCount > 0}<a href="{#event.url}">{/if}{#box.dayShort}{if #box.eventCount > 0}</a>{/if}
</td>
{/loop}
</tr>
{/loop}
</tbody>
</table>
{/if}
<br />
View By Category:<br />
<form method="{#categoryNavigation.form.method}" action="{#categoryNavigation.form.action}">
{#categoryNavigation.form.fields.category.selectMenu} <input type="submit" name="submit" value="" class="go" />
</form>
<br />
View By Date Range:<br />
<form method="{#dateRanges.form.method}" action="{#dateRanges.form.action}">
{#dateRanges.form.fields.range.selectMenu.all} <input type="submit" name="submit" value="" class="go" />
</form>
</div>