Item List - Code Sample
Here is some example code and CSS to build an item list for the gallery. This is just an example and you have the flexibility to lay out the page to suit your own design.
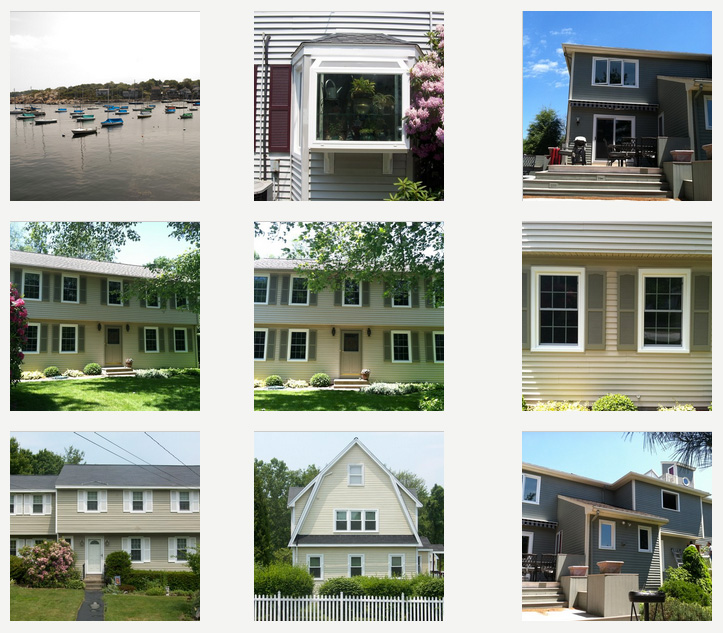
Below is a screenshot of the layout that this code will build.
HTML:
Below is the HTML / Branch code that would go in the Template field for the Item List content template.
{if #itemCount > 0}
{#count|set value="1"}
{loop items="#items" value="item"}
<div class="one_third{if #count = "3"}_last{#count|set value="0"}{/if}">
<div class="portfolio_img">
<a href="{#item.photo.srcValue}" rel="prettyPhoto[g1]" title="{#item.name}">
<img src="{#item.photo.srcValue}" alt="{#item.name}" class="thumbnail one_third_image" {#item.photo.height} {#item.photo.width} />
</a>
</div>
</div>
{#count|increment value="1"}
{/loop}
{/if}