Item Detail - Code Sample
Here is some example code to build an item detail page for the gallery. This is just an example and you have the flexibility to lay out the page to suit your own design.
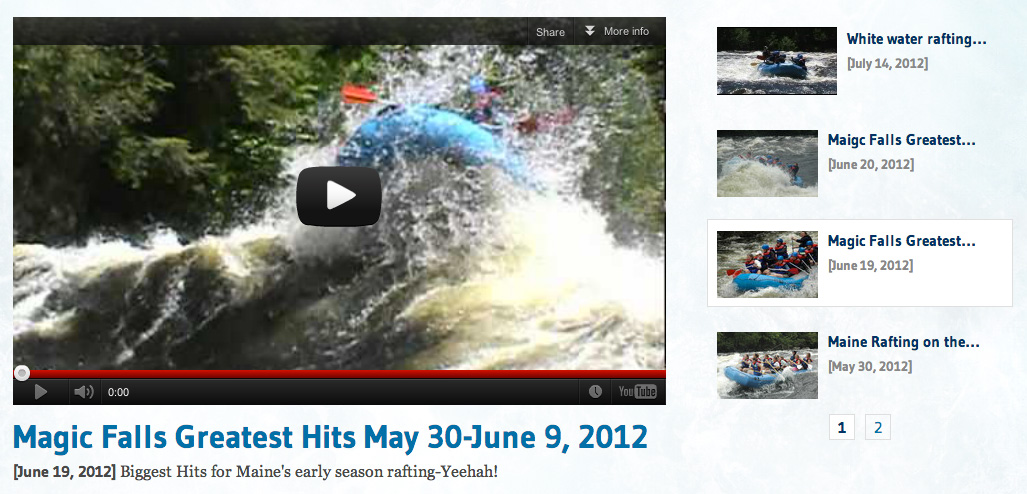
Below is a screenshot of the layout that this code will build.
HTML:
Below is the HTML / Branch code that would go in the Template field for the Item Detail content template.
<div class="twocol" id="videos">
{#item.youtubeVideo.embedTag}
<h1>{#item.name}</h1>
<p>
<span>[{#item.publishedOnDate}]</span>
{if #global.request.get.lid}
{#item.itemDescription|truncate length="200"}
{else}
{#item.itemDescription}
{/if}
</p>
</div>
<div class="onecol last" id="videos-sidebar">
{ap_api:gallery:itemFilter templateId="3" apiParam[id]="{#item.id}" apiParam[first]="no"}
</div>