Category List - Code Sample
Here is some example code to build a category detail page for the gallery. This is just an example and you have the flexibility to lay out the page to suit your own design.
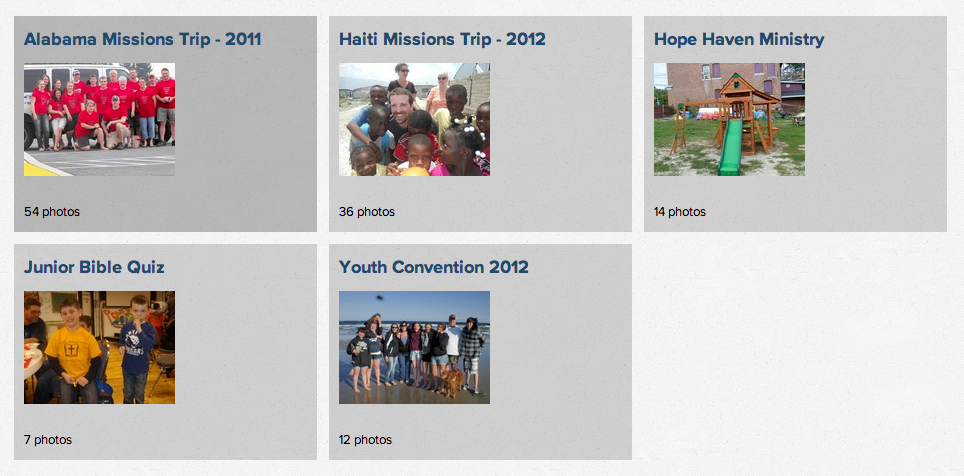
Below is a screenshot of the layout that this code will build.

HTML:
Below is the HTML / Branch code that would go in the Template field for the Category Detail content template.
{loop items="#categories" value="category"}
<a class="galleryMainElement" href="{#category.url}">
<span class="pictureMainMeta">
{#category.name}
</span>
<span class="pictureMainBackground">
{#topMargin|set value="151"}
{#topMargin|decrement value="{#category.image.heightValue}"}
{#topMargin|divide value="2"}
{#leftMargin|set value="151"}
{#leftMargin|decrement value="{#category.image.widthValue}"}
{#leftMargin|divide value="2"}
<span style="padding-top: {#topMargin}px; padding-left: {#leftMargin}px;">
{#category.image.tag}</span>
</span>
<span class="pictureMainInfo">{#category.itemCount} photo{if #category.itemCount != 1}s{/if}</span>
</a>
{/loop}