The code editor for site Templates and Snippets has been in need of an update for a long time. We have been using the Ace editor for all other code templates for a while now, but for various reasons the editor for the Templates and Snippets hasn't been updated.
Well now it has.

The same editor that is being used for app content templates, form templates and every other code template is now being used for site Templates and Snippets.
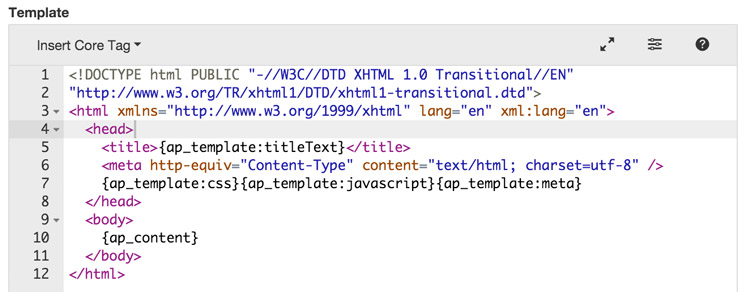
Some of the biggest benefits are automatic indenting, tag completion, and syntax highlighting.
If you've used the code editor in other parts of BranchCMS you'll notice that the toolbar is a little different too. We moved the "Expand", "Settings" and "Help" buttons to the right and added the "Insert Core Tag" button on the left. You will see this change everywhere the code editor is used.
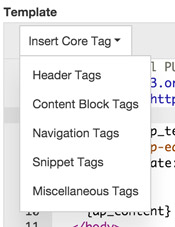
The "Insert Core Tag" button makes it easy to insert Header, Navigation, Content Block, Snippet or other core tags into the editor. Simply hover over the "Insert Core Tags" button to get the list of available tags.

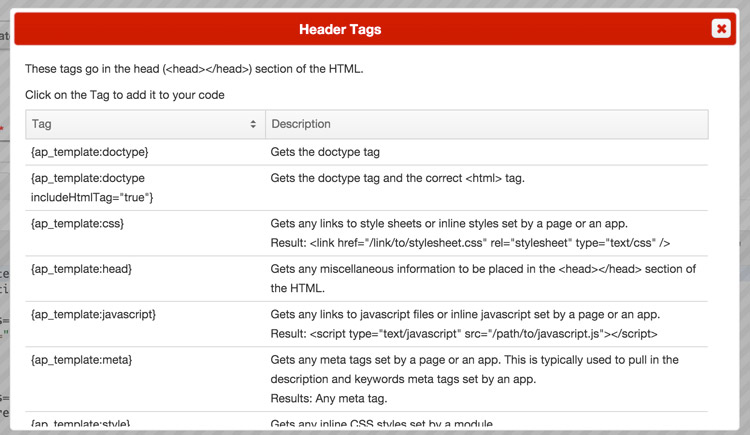
Then click the type of tags that you want. A modal box will then load with the tags. Clicking on the tag will add it to the code where your cursor is.

Let us know what you think in the comments below or contact our support team with any questions.