A few weeks ago we changed the code editor that we use in Branch CMS to the wonderful Ace editor. This decision did not come lightly and we spent quite a bit of time evaluating different editors. The candidates came down to CodeMirror and Ace. We ultimately picked Ace because we were impressed by the default behaviors, it's customizability, performance and who is maintaining it (the guys behind the Cloud9 IDE).
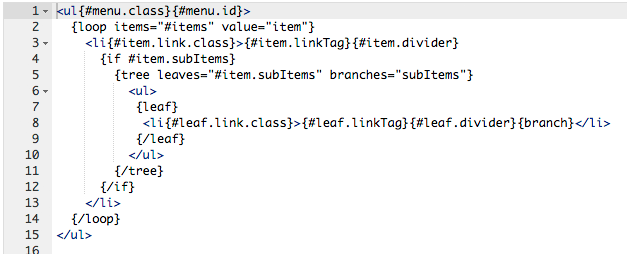
Here is how the editor looked when we first implemented it. It's a nice, clean editor and if you look closely you can see that code folding is supported by the little arrows next to the line numbers.

Improving the Editor
Since we first integrated the Ace editor we have been working on improving our basic implementation. There were four major things that we wanted to accomplish in this update.
1) One of the wonderful things about Ace is that it's very customizable. We wanted to give developers the ability to customize the editor to suit their needs.
2) Ace editor has a ton of keyboard shortcuts that you will often find in other well-built desktop code editors. We wanted to make it easy to find out what those keyboard shortcuts are.
3) Due to it's customizability, its possible to integrate some cool third-party code like Emmet. (Hint - we did this!)
4) Another thing that we wanted was the ability to take the editor full screen.
The Toolbar
To accomplish some of the above goals we added a toolbar to the editor.

Right now the toolbar has three buttons. They are in order:
- Fullscreen
- Settings
- Help
Fullscreen
![]() Clicking the fullscreen button will take the editor fullscreen. Clicking the button again will return the editor to it's original size.
Clicking the fullscreen button will take the editor fullscreen. Clicking the button again will return the editor to it's original size.
Settings
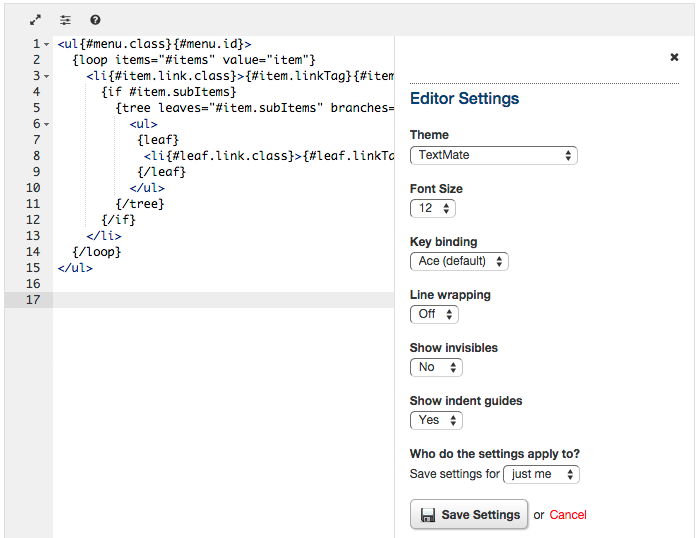
![]() Clicking the settings button will open a panel to the right of the editor showing the settings that you can change. You can also click Cmd-, (Mac) or Ctrl-, (PC) to show the settings panel (note that cursor focus has to be within the editor).
Clicking the settings button will open a panel to the right of the editor showing the settings that you can change. You can also click Cmd-, (Mac) or Ctrl-, (PC) to show the settings panel (note that cursor focus has to be within the editor).

When you save your settings you can choose to update the settings just for yourself or for all users. You can do that by changing the "Who do the settings apply to?" field.
Here are the things that you can change.
- Theme
- Font size
- Key binding
- Line wrapping
- Show invisibles
- Show indent guides
As you change settings you can see the result of the change immediately.
Theme
There are a large number of themes that you can choose from. About half are light themes and the other are dark themes. The default theme is TextMate.
Font Size
Choose a font size to increase or decrease the font size. The default font size is 12.
Key Binding
For those geeks out there you can change the key bindings for the editor. The choices are "Ace (default)", "Vim" or "Emacs".
Note that even when the key binding is changed the Ace keyboard shortcuts are still available when you are in writing mode.
Line Wrapping
You can turn on or off line wrapping. The default is to have it off.
Show Invisibles
Showing invisibles will show you space and other white-space characters. The default is 'No'.
Show Indent Guides
It's often helpful to see how your code is indented. A slight vertical line will show the indent levels of your code. The default value is 'Yes'.
Help
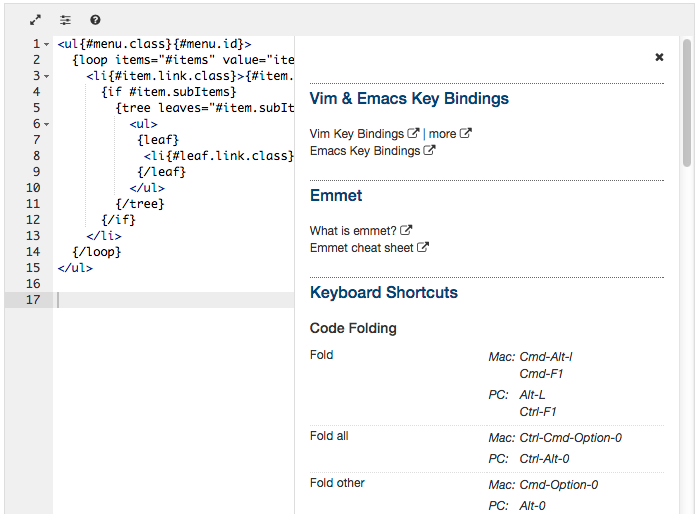
![]() Clicking the help button will show the help panel. You can also click F1 to show the settings panel (note that cursor focus has to be within the editor).
Clicking the help button will show the help panel. You can also click F1 to show the settings panel (note that cursor focus has to be within the editor).

There is a lot of stuff that you can do with the editor. The settings panel is an attempt to help you learn the editor.
The information shown includes:
- Links to Vim and Emacs key bindings.
- Links to information about Emmet.
- Keyboard shortcuts for both Mac and PC.
Note that the keyboard shortcuts only work when your cursor is within the editor.
Emmet Support
Emmet is a plugin that greatly improves your HTML and CSS workflow. Essentially you can type some short-code, hit Tab and then have a bunch of HTML or CSS code automatically generated. I encourage you to visit their website and learn about the short-codes.
Conclusion
We have more plans for the code editor. Some of this includes:
- Using the editor for Templates and Snippets.
- Better integration of Branch Code into the editor.
- Syntax highlighting for Branch Code.
We welcome your feedback and suggestions on how we can make code editing within Branch CMS even better.