The process of setting up app layouts in BranchCMS has always been a multi-step process. It finally got on our nerves enough that we've spent the last few days streamlining that process.
For those of you who may not know what layouts are, they are how the different pages of an app are defined. They specify what site template to use and they specify where the content for each content block in that template will come from. For example, to setup the main page for a blog you would add a layout that sets what template to use and then you would specify what content template or other content source to use for each content block.
The Old Way
Here are the steps that you used to have to take to setup an app page.
- Go to the content templates section of the app and create one or more content templates.
- Go to the layouts section of the app and create one or more layouts.
- Go under the settings section of the app and click on one of the page setting links.
- Configure the page settings to pick which layout to use for that page, the page title, breadcrumb text and other settings for that app page.
The New Way
Essentially we combined steps 2, 3 and 4 into one step. Here is what you do now.
- Go to the content templates section of the app and create one or more content templates.
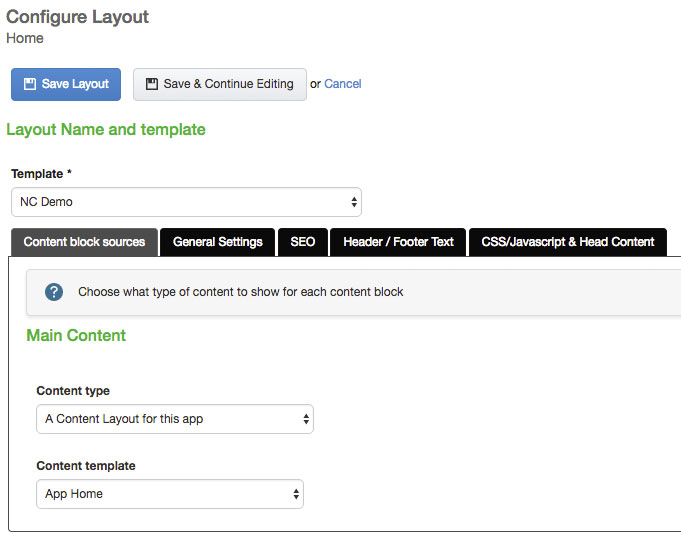
- Go to the layouts section of the app and configure a pre-defined page layout. There you can also configure the settings such as the page title and breadcrumb text.
Predefined Page Layout Types
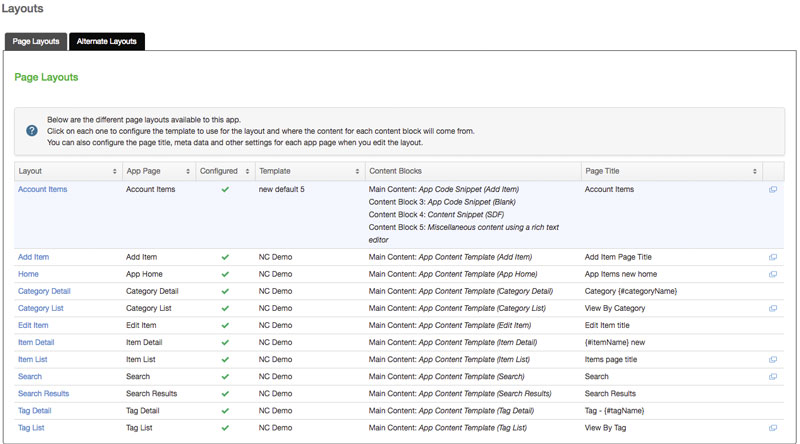
To make things easier the main layouts page within an app shows a full list of the different page layouts that are available for that app. That table shows whether or not that layout has been configured yet and if it has what template is being used, what the sources are for the different content blocks and what the page title is.

Simply click on the page layout to configure the layout and update it's settings.

If you have already setup some layouts and configured which layout to use for an app page then that page layout will already be configured.
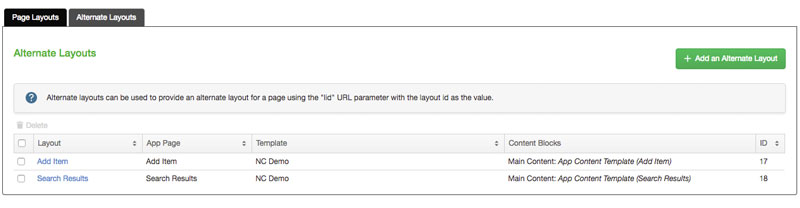
Alternate Layouts
Because we added the list of predefined page layout types you no longer have to actually add a new layout. You're simply configuring a specific page layout type. However, sometimes you may want to have an alternate layout to use for a page type. You can do that by going under the "Alternate Layouts" tab.

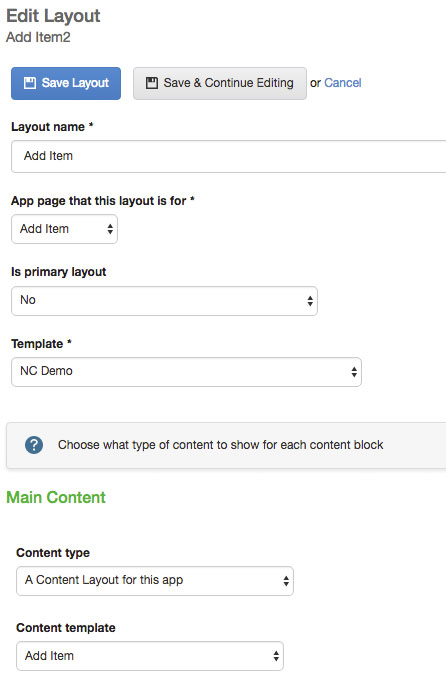
Adding and editing layouts there is very similar to how adding and editing layouts used to be. There are just a few changes.
- When you assign the template the available content blocks automatically reload so that you don't have to wait for a page refresh to assign different content blocks. This also means that you can add a new alternate layout in one step as opposed to the two steps that it previously required.
- You can specify the app page type that the alternate layout is for.
- You can edit an alternate layout and configure it to be the primary layout for that page type.

Wrap Up
For right now you can still go under the Settings section of an app and configure the page settings for an app there. We plan, however, to remove those in the near future once this new version of layouts has been in use for a little while. The plan is that you would only need to go to Layouts within an app to configure all aspects of a particular app page.
We hope that these updates help to streamline the process of setting up apps. Please contact us with support questions or feedback.