For the last few months we've been working on improving the file browser that we use with TinyMCE in Aptuitiv Studio and I'm pleased to announce that it's now ready. We've been using the TinyBrowser plugin and while it does a good job and has a fair amount of functionality it also has a few shortcomings. The most notable is that if it has a problem generating thumbnails it would crash and not display anything but a blank box.
Some of the goals that we had for the new file browser were to
- make it easy and intuitive to use
- generate thumbnails in a way that won't cause it to crash
- have it take up more screen space to give a larger working area
- include more functionality then the current TinyBrowser has
- enable it to be used in more areas of the administration outside of the TinyMCE editor
For the most part I think that we've achieved those goals.
Enabling the new file browser
Right now we're releasing the new file browser in sort of an unofficial beta status. We'd like to have some of our customers try it out and provide some feedback before releasing it to everyone. All new sites from this point on will have the new file browser and once it's been out in the wild for a little while we'll update all of our existing clients to use the new file browser by default.
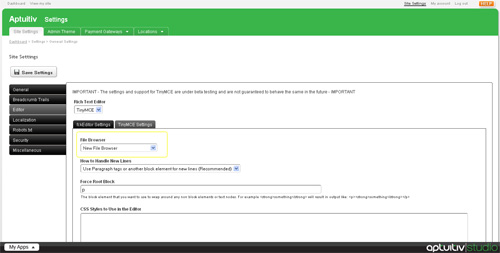
To try out the new file browser click on "Site Settings" in the upper right of the administration. Then go to the "Editor" tab. Make sure that TinyMCE is selected in the "Rich Text Editor" box and then click the "TinyMCE Settings" tab. In there choose "New File Browser" in the "File Browser" box. Then click the "Save Settings" button at the top to apply the changes.
Once you've enabled the new file browser it will be used when you want to upload or select an image or a file when using the editor. You will also be able to use the file browser when uploading an image or file for an app.
Features & functionality
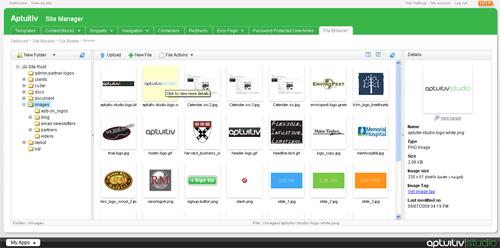
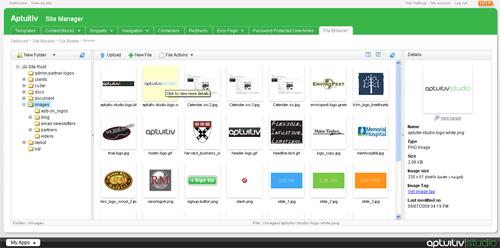
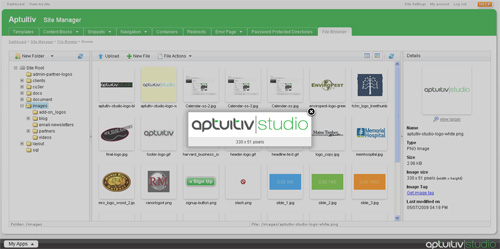
The new file browser lets you do the things that you would expect: upload files, select a file to use and delete files. Below is a list of features.
Folders
- Create new folders
- Rename folders
- Delete folders
- Refresh folder list
Files
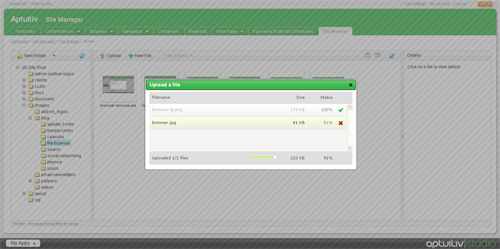
- Upload multiple files at one time with a progress indicator
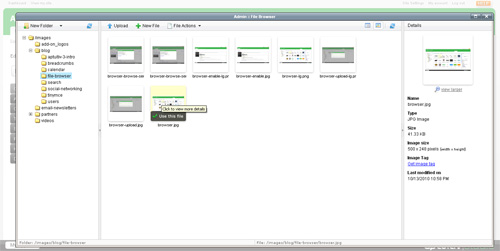
- View file details such as name, file type, last modified time/date, file size
- View additional image details such as image dimensions and larger image views
- Delete files
- Create new files (text, CSS, Javascript, XML or HTML)
- Edit files (text, CSS, Javascript, XML or HTML)
- Rename files
- View files in a list or as small thumbnails
- View full file and folder paths
Additional features to add
We're planning on adding the ability to move files to another directory and copy files. We're also planning on adding some image editing features such as cropping, rotating or resizing an image.
3 Ways to Use It
There are three ways that the new file browser can be used.
1) All by itself.
2) Through the TinyMCE editor when uploading files, images or media files.
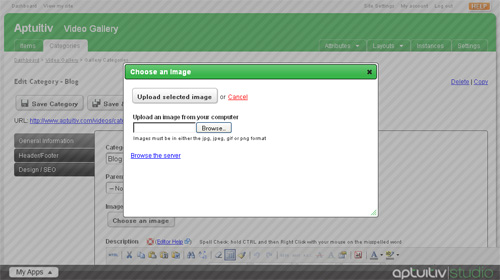
3) When uploading an image or file for an app or for a Page Content Block Layout. (Click the "Browse the Server" link below the upload form)
Little extra gems
There are a few small things that we put in that we think will be useful.
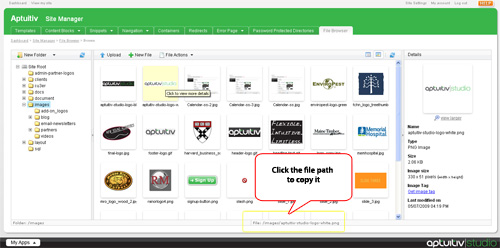
Viewing the folder or file path
At the bottom of the file browser is the info bar where you see the path of the current folder. As you hover over the folders it will update to show the path to the folder being hovered. Same thing for files. If you click a file to view the file details the full path to the file will show in the left half of the info bar. As you hover over another file the path will update to show the path of the file being hovered. We wanted to make it easy to copy the folder or file path. If you click on either the folder or file path a small dialog will open with the path in a textbox already highlighted and ready to be copied.
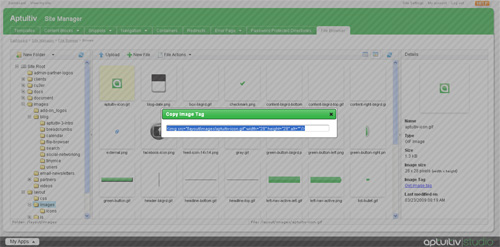
Image tag generation
If you click on an image to view the image details you'll notice a link in the right hand pane that says "Get image tag". Clicking that will open a small dialog with the full image tag in a textbox already highlighted and ready to be copied.
Preview the image
If you click on a file in the file list that is an image, then in the right side panel a preview of the image will show. If the image is in fact larger then the preview image then a "view larger" link will show that will enable you to view the image at actual size.
We want to hear from you
We'd really like to get your thoughts on the new file browser whether positive or negative. Feel free to post your thoughts below or contact us directly.