Breadcrumb trails are a great way to help your site visitors find their place in your website. They're especially useful if a visitor lands deep in your site from a search engine listing as the breadcrumb trail can give them a sense of where they are and an idea of the other content on your website.
A breadcrumb trail is a type of secondary navigation for your website. It should supplement your existing navigation structure while not becoming distracting for the visitor.
Below is an example of a simple breadcrumb trail.

New Features
We've recently added a few new features to Aptuitiv Studio that updates how it works with breadcrumb trails.
Limiting how many breadcrumb items show
It's not often that the requirement comes up, but occasionally you may need to hide some of a breadcrumb trail. Below I'll talk about some techniques for hiding breadcrumb trails, but here are the new ones.
There are now two new tag attributes to the breadcrumb trail template tag that gives you some flexibility on how many breadcrumb items are displayed.
startDepth
This tag attribute lets you set how many breadcrumb items at the beginning of the breadcrumb trail will be skipped before the breadcrumb trail starts displaying. One usage that came up recently for us was that a client did not want to display a link to the home page in their breadcrumb trail. By using the following tag in the template they were able to do that.
{ap_template:breadcrumb startDepth="1"}
maxNumItems
This tag attribute lets you limit how many breadcrumb items will be shown. Say that you're building a gallery and you always want the breadcrumb trail to stop at the link to the gallery home page. You could use the following tag to accomplish this.
{ap_template:breadcrumb maxNumItems="2"}
Custom Templates for Breadcrumb Trails
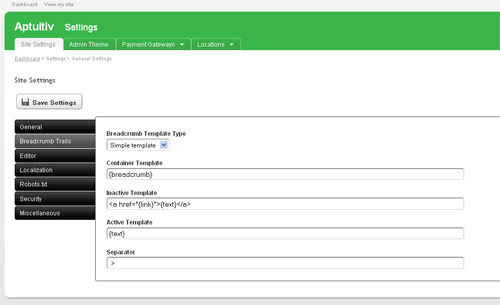
We've tried to keep it simple for you to define how the breadcrumb trail should look on your website. You can define a container to be around the breadcrumb trail, set the HTML for an inactive breadcrumb trail item, set the HTML for the active breadcrumb item and set the separator HTML to use between each breadcrumb item.
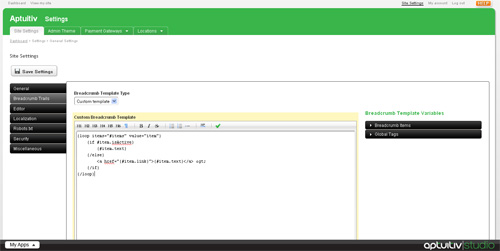
Well, if you need more flexibility than that, you can now create your own custom breadcrumb trail text template. It's the same concept as the Content Templates for an app and you have the same logic capabilities.
To enable the custom template simply change the Breadcrumb Template Type select menu value to "Custom template".
How to hide the breadcrumb text for a page
There are a few different ways that you can hide the breadcrumb text for a page and the technique used depends on the overall goal. I've already given a couple of examples above on hiding some of the breadcrumb trail by using the new tag attributes. Below are a couple of other scenarios.
Show the breadcrumb trail on all pages except for the home page
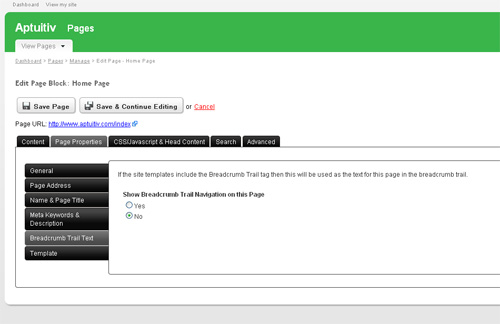
One way to do this would be to have a different template for the home page that doesn't include the {ap_template:breadcrumb} tag. Another way would be to go to the Breadcrumb Trail Text tab underneath the Page Properties tab. Choose "No" on the "Show Breadcrumb Trail Navigation on this Page" radio button.
Hide the breadcrumb trail for a particular page or part of an app
Another way to hide the breadcrumb trail text is to simply leave the Breadcrumb Trail textbox empty for a page or for a particular app page. We'll use the above example for the gallery where you don't want to show the breadcrumb text for any gallery page past the gallery home page. You could simply leave the Breadcrumb Text textbox value empty for each page of the gallery under the gallery settings. If the system encounters a placeholder for a breadcrumb item that doesn't have any text then it will simply skip that breadcrumb item.
Injecting Additional Items in the Breadcrumb Trail
If you're using the Pro version of Aptuitiv Studio you can change the URL for an app. For example, you might place your blog under the "Our Stories" section of your website so that the URL ends up being yoursite.com/our-stories/blog. In this case you'll probably also want to include a link to the Our Stories page in the breadcrumb trail in between the Home Page and the Blog home page links.
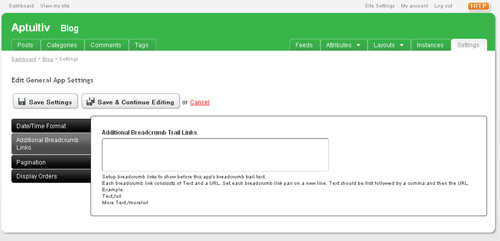
To do this you would go under the General Settings item under Blog Settings. On that page go under the Additional Breadcrumb Links tab. There you can setup the text and link for each breadcrumb trail item to insert before the app breadcrumb trail starts.
Each breadcrumb link consists of Text and a URL. The text should be first followed by a comma and then the URL and each Text/URL pair should be on a new line.
Example:
Text,/url
More Text,/more/url
Share with us
If you have an interesting way that you've used breadcrumb trails or you saw a site that did something unique, feel free to post a comment below.