For anyone who has mingled within the circles of search engine optimization lately you've probably heard about rel canonical tags. In a nutshell, rel canonical tags provide a way to work around duplicate content on your website. While there are other ways to improve duplicate content, rel canonical tags can be a last resort that just might help improve your search engine rankings.
Here's an example of a rel canonical tag that would go in the <head> section of a page:
<link rel="canonical" href="http://www.aptuitiv.com/blog" />
That tag helps inform search engines of the URL to focus on if there are multiple pages with the same content.
However, this isn't a post about what rel canonical tags are, there are already a lot of good resources out there. Rather, this is a post about how you can easily add a rel canonical tag to your pages with Aptuitiv Studio.
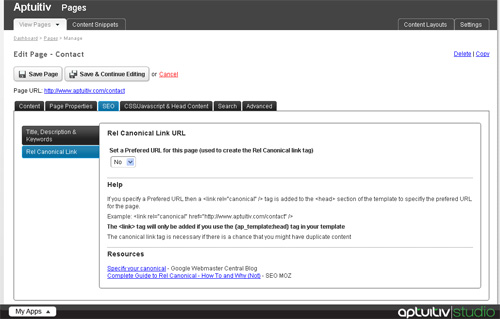
Setting a rel canonical tag for a page
When you're editing a page using the Pages app you can set the preferred URL to use for the page. Once that is set the system will automatically build out the rel canonical tag and inject it in the <head> section of the page. The only thing that is required is that the {ap_template:head} tag is used in the template.
The URL can be a relative URL as the system will automatically put "http://www.yourdomain.com in front of the canonical URL. If necessary you can browse for another page to use as the URL.
We also rearranged some of the fields for editing pages. All of the SEO related fields (page title, meta description and meta keywords) are now under a tab called SEO.